Метатеги
Метатеги — это атрибуты HTML, которые определяют свойства документа и его содержимое. Они позволяют задавать информацию о документе, такую как заголовок, описание, ключевые слова и ссылки на другие ресурсы. Метатеги используются для улучшения SEO (Search Engine Optimization) сайта, чтобы он был более заметен в поисковых результатах.
Зачем нужны метатеги
Метатеги необходимы для того, чтобы поисковые системы могли лучше понимать содержание вашего сайта. Они содержат информацию о том, что находится на странице, и помогают поисковикам определить, подходит ли ваш сайт для конкретного запроса пользователя. Кроме того, метатеги помогают улучшить оптимизацию вашего сайта для поисковых систем, что может привести к увеличению трафика на ваш сайт.
Какие бывают метатеги
Метатеги являются атрибутами HTML, которые используются для добавления дополнительной информации и настроек к веб-страницам. Они могут использоваться для различных целей, включая улучшение SEO, управление пользовательским опытом, защиту от спама и многое другое. Ниже приведены некоторые распространенные типы метатегов:
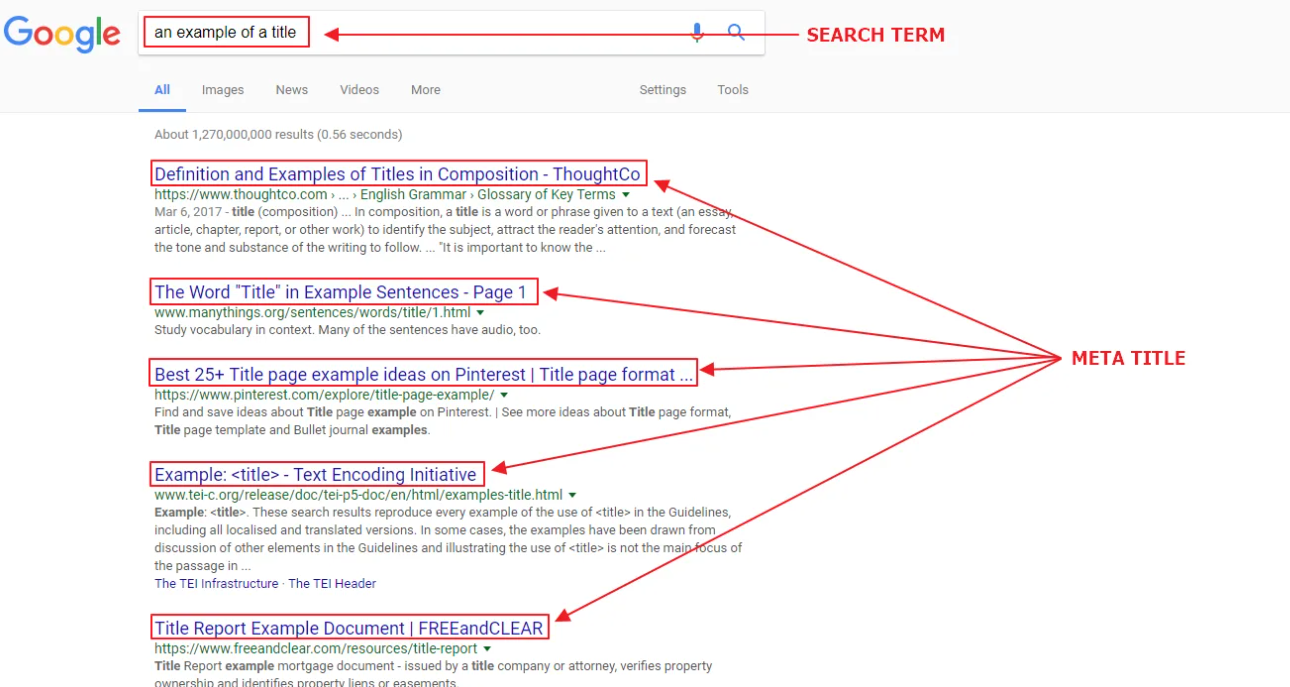
Title

Meta-тег Title должен содержать следующую информацию:
- Название сайта или страницы, которую вы хотите отобразить в заголовке.
- Ключевые слова, которые описывают содержание страницы.
- Описание, которое помогает пользователям понять, что они найдут на странице.
- Теги, которые указывают на тип контента на странице (например, “статья”, “блог”, “видео” и т.д.).
- Язык, на котором написана страница (если это не английский).
- Географическое положение (если страница связана с определенным регионом или страной).
- Год публикации (если это актуально для статьи).
- Альтернативный текст (Alt Text), который помогает людям с ограниченными возможностями понять, что изображено на странице.
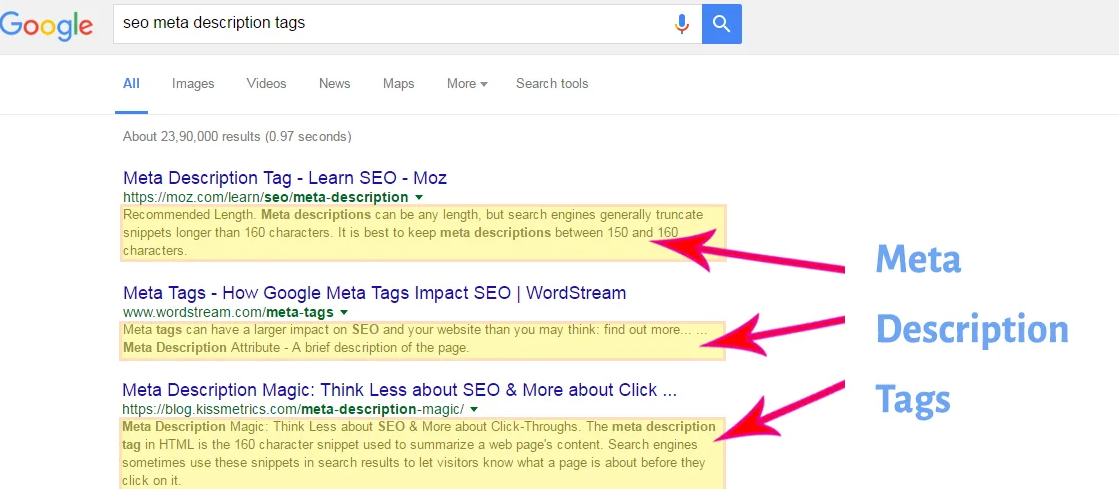
Description

Meta description – атрибут тега, который содержит описание содержимого страницы для поисковых роботов. Это описание отображается в сниппете поисковой выдачи и помогает поисковому роботу понять, подходит ли данная страница под запрос пользователя. Meta description должен быть кратким (150-200 символов), информативным и содержать ключевые слова, связанные с содержимым.
Keywords
Meta keywords – атрибут тега, который используется для описания страницы с точки зрения поисковых роботов. Мета-ключевые слова представляют собой список ключевых слов или фраз, которые характеризуют содержимое страницы. Эти ключевые слова помогают поисковым роботам лучше понять содержание страницы и повысить ее видимость в результатах поисковой выдачи. Для создания эффективных мета-ключевых слов необходимо учитывать следующее:
- Количество ключевых слов должно быть ограничено. Слишком большое количество ключевых слов может ухудшить качество страницы и привести к снижению ее рейтинга в поисковой выдаче. Оптимальное количество ключевых слов – от 2 до 5.
- Мета-ключевые слова должны быть связаны с содержанием и отражать ее основную идею. Например, если страница посвящена бизнесу, то ключевыми словами могут быть “бизнес”, “маркетинг”, “продажи” и т. д.
- Ключевые слова должны быть уникальными и не повторяться. Если на странице уже присутствуют ключевые слова, то добавление новых ключевых слов не улучшит ее рейтинг в поисковой выдаче, а наоборот, может ухудшить его.
- Ключевое слово должно быть релевантным содержанию страницы. Например, если на странице обсуждается тема “спорт”, то ключевое слово “футбол” будет более релевантным, чем “кино”.
Meta viewport

Meta viewport – это атрибут тега HTML, который позволяет задать размер и расположение окна просмотра на мобильных устройствах. Для создания эффективного meta viewport необходимо учитывать следующие правила:
- Ширина и высота окна должны соответствовать размеру экрана устройства.
- Если вы хотите, чтобы страница была адаптивной, то можно использовать значение “device-width” для ширины и “device-height” для высоты.
- Можно использовать значения “width=device-width”, “height=device-height”, чтобы задать ширину и высоту окна в процентах от размера экрана.
- Для старых версий мобильных браузеров можно использовать значения “initial-scale=1.0”, “maximum-scale=1.0” для масштабирования страницы.
Meta charset
Meta charset – это атрибут HTML, который определяет кодировку символов, используемых на странице. Для создания эффективной Meta charset необходимо учитывать следующие правила:
- Выберите правильную кодировку для вашего контента. Наиболее распространенными кодировками являются UTF-8, UTF-16 и UTF-32.
- Установите кодировку в мета-теге следующим образом:.
- Убедитесь, что кодировка правильно указана в заголовках и мета-тегах.
- Проверьте, что кодировки совместимы друг с другом.
- Используйте UTF-8 вместо других кодировок, если это возможно.
Meta HTTP-Equiv

Meta HTTP-Equiv – это атрибут мета-тега, который устанавливает HTTP-заголовок для страницы. Для создания эффективного Meta HTTP-Equiv необходимо учитывать следующие правила:
- Выберите правильный HTTP-заголовок. Наиболее распространенные заголовки – “Content-Type” и “Content-Encoding”.
- Установите HTTP-заголовок в мета-теге следующим образом:
- Убедитесь, что HTTP-заголовок правильно указан в заголовках.
- Проверьте, что HTTP-заголовок совместим с другими элементами.
Meta name
Meta name – атрибут мета-тегов HTML, который служит для указания имени тега.
Ниже приведены правила для использования Meta name:
- Используйте уникальное имя тега для каждого мета-тега на странице. Например, используйте “title” для тега заголовка, “description” для описания и т.д.
- Имя тега должно быть коротким и легко запоминаемым.
- Если у вас есть несколько тегов с одинаковым именем, используйте уникальное значение атрибута “content” для каждого тега, чтобы указать содержимое тега.
- Не используйте имя тега в качестве значения атрибута.
Meta content
Meta content – это атрибут метатегов HTML, используемый для указания содержимого тега. Правила для использования Meta content:
Содержимое тега должно содержать информацию, которая поможет поисковым системам лучше понять содержание страницы.
Содержимое должно быть уникальным для каждого тега на странице.
Если вы используете несколько тегов с одним и тем же содержимым, укажите уникальное значение атрибута content для каждого тега.
Как правильно заполнить
Для правильного заполнения метатегов нужно учитывать несколько факторов:
- Название страницы должно быть информативным и релевантным для пользователя.
- Описание страницы должно быть кратким и содержать ключевые слова.
- Ключевые слова должны быть релевантными для содержания страницы.
- Заголовок страницы должен быть уникальным и привлекательным для пользователей.
- Мета-описание должно быть точным и актуальным для страницы.
Как просмотреть мета-теги
Чтобы просмотреть мета-теги на сайте, можно использовать инструменты разработчика в браузере. Например, в Google Chrome нужно нажать F12, выбрать вкладку “Network” и выбрать нужную страницу. В разделе “Headers” можно увидеть все мета-теги, которые были отправлены на сервер.